Image transparent background has great use today. E-commerce websites need product images with transparent backgrounds. Sometimes, they also ask for white backgrounds.
So, to make the background invisible or place white in there, we need to make the image transparent. Well, if the image subject is already without the background, you do not need this.
However, there are other options for keeping the background and using them. But the importance of removing the background is inevitable. So, we bring you a brief on the process.
If we go for every method and operation in detail, it could take a couple of thousands of words. From time to time, we will try to locate you some tutorials in between. So, let’s go forward.
How To Do Image Background Transparent?
To create a transparent background, first make the selection. But, why would you have to make a selection? Without selecting an image cut-out, you can’t work on the area separately.
Well, erasing the background can work without selection. You can follow our blog, “The Easy Background Remover Tool in Photoshop”. Tools that we use for the transparent background are.
- Geometric Marquee Tool
- Lasso Tool
- Quick Selection Tool
- Pen Tool
- Background Eraser Tool
- Select & Mask Option
- Alpha Channel Masking
Common Methods to Make the Background Transparent
Common methods to make transparent backgrounds are quite a few. Generally, graphic designers analyze the subject before going for the operation. The common methods are as below.
- Clipping Path
- Selection With Quick Selection Tool
- Select & Mask
- Alpha Channel Mask
We will go with the ‘Clipping Path’ and ‘Alpha Channel Mask’ for this blog. You can also check out our blog, “How to make the background transparent in Photoshop” for others as well.
Clipping Path
Following the Clipping, the Path method comes with a legendary tool called the Pen Tool. Photoshop makes the pen smart to make the path.
When you have the path, you can easily make the image background transparent. Well, you can use other programs as well. However, experienced graphic designers rely on Photoshop for the best results.
To start working with the Pen Tool, first, open the Adobe Photoshop program. You will find the tool in the tools panel. For smoother operation, you may use Photoshop CS6.
The latest version is rich with a lot of new features and functions. But the clipping path operation is as usual as in previous versions. Also, you can use other transparent photo maker programs online for this.
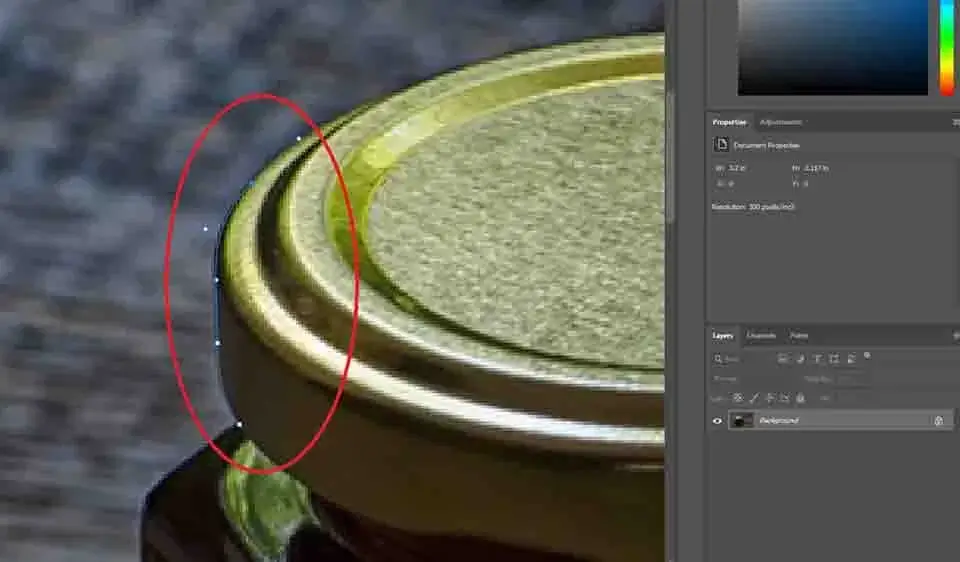
Step 1: Creating A Path

To create a path, you need to start from a point. The point should be at the edge of the subject and two pixels inside. Well, sometimes, two pixels inside the edge are not necessary.
When you have an image at a high resolution, the selection will be easier and more effective. So, start with a point from a corner.
Click on the corner and you have your first mark. Then, go for the next point, click on the edge, and drag a little. Clicking and dragging will allow you two handles.
The handles are capable of making the like curve. If you do not drag after clicking, you can also make a path. But the subject may not be always straight. So, better click and drag.

Step 2: Completing The Path
In the same way, go through the edge to complete creating the path. Then end up at the starting point and you are done. Now, go to the Paths panel and rename the path to save.
To rename, just double-click on the path you see in the Paths panel and name it. If you do not see the Paths panel, go to the Photoshop Window tab and select ‘Paths’. And, you will have it.
Step 3: Modify The Path
To modify the path, you need to work with the anchor points. Press & hold the Alt/Option for Win/MAC and Click & drag at the anchor point. You will find two handles.
Release the Alt/Option for Win/MAC and press and hold Alt/Option again then click and move a handle. When you move a handle, you can control the curve in the path.

To move a point, press & hold the Ctrl/Command for Win/MAC and click at a point, then place it at another spot. Fewer anchor points make a smoother path, but too few can affect the result.
Step 4: Making A Selection
Press & hold Ctrl/Command for Win/MAC and press Enter/Return for Win/MAC. You will have a selection according to the path.
Step 5: Making The Background Transparent
After making a selection, you can follow two ways to make the background transparent. One, add a layer mask. Doing this, you will see onion skin around the subject. Now, you have a transparent background.
Also, you can apply a layer mask. Just click on the mask and select the ‘Apply Layer Mask’. And, you will have the layer without the mask but with a transparent background.

Or you can use Ctrl+J/Command+J for Win/MAC when you have the selection. And this will copy the subject to a new layer. Hide the background or work image layer and you will have the subject with a transparent background.
Step 6: Saving
After completing all the steps above, you need to save the project. Professional graphic designers suggest saving the project in PSD format primarily. By doing this, you can have the option to modify the steps later if required.
Then, you can save the subject in PNG format, and you will have the transparency intact. So, if you use the PNG file on another project, you will have that without the background.
Alpha Channel Mask
Alpha Channel Mask is a special operation that you can use to remove the background. Well, the process means a lot in graphic editing besides Image Background Transparent.
But, why, the operation is special? Because you can work with one basic color to select and modify. This process works beautifully when other operations are not sufficient.
But what are the basic colors to work with? You must have heard ‘RGB’ which is the short form of basic colors. R stands for Red, G stands for Green, and B stands for Blue.
The basic colors are Red, Green, and Blue. Combining all three in the same ratio, you will have a White color. Well, this calculation is for understanding only. We’ll use one color to select and modify an area.
Work Procedure

For the Alpha Channel Mask operation, we have taken another image with the sky and mountains. Here, we will remove the existing sky and replace it with another one.
The existing sky removal makes the background transparent. But we will add another one to complete the image. So, we will open the image in Photoshop. Now, we will go step by step and learn the operation.
Step 1: Channel Selection
The first step of the Alpha Channel Mask operation is channel selection. As we already know, the basic color of the sky is Blue. So, we will use the blue channel for this.
In the Channels window, you will find RGB, Red, Green, and blue channels. If you don’t see the Channels window, just go to Window and check ‘Channels’.
In RGB you will see all the colors combined in one. But, for other channels, if you click on them, you will find the image in black & white. Well, this is for representation only.
When you select a color in the channel, you will find that the color is bright in the image. Other colors will look dark.
So, if you select the blue channel and look at the image, the brighter areas will contain a blue color. For the sky selection, we will go with the Blue Channel.

Step 2: Using Channel to Mask
To use the channel for masking, we will press & hold Ctrl/Command for Win/MAC and click on the blue channel. This will select areas according to luminosity.
So, there will be brighter areas selected outside of the sky area. But nothing to worry about. And we will take care of that later. Now, we use the mask.
We will find a new mask called ‘Alpha 1’. We can leave that as it is. Press Ctrl/Command+D for Win/MAC to deselect.

Step 3: Using Levels for a Better Selection
We will use ‘Levels’ to make dark areas darker and bright areas even brighter. And this is because of the edges. And they should be clean and not damaged.
So, we will go to the tab Image>Adjustments>Levels to open the Levels window. You can also use the keyboard shortcut Ctrl/Command+L for Win/MAC.
And they both do the same. We need to make the sky completely white and the rest of the area completely black. The image we are using works beautifully without any difficulty.
If the image you are using does not work like this, make sure to adjust the levels with balance. Click OK to apply. Making more bright or dark can cause fry at the edges.
You can check out before and after by unchecking and checking the preview checkbox.

Step 4: Black & White
Now, we will make the image sky area completely white and other areas completely black. To do so, we will use the Brush Tool. To work safely, we change the blend mode from ‘Normal’ to ‘Overlay’.
Now, when you select the foreground color white and work on bright areas, it will not harm the dark areas. Similarly, you can brush over dark areas without harming bright areas.
But the mountain area is hard to make black completely. So, we will use the Quick Selection Tool and select one area at a time. For trees, leaves, or thin areas, use other selection tools.
When you are done selecting the area, use Alt/Option+Backspace/Delete for Win/MAC. This will fill the selected area with black. Just make sure you have the foreground color black.

Step 5: Mask On Layer
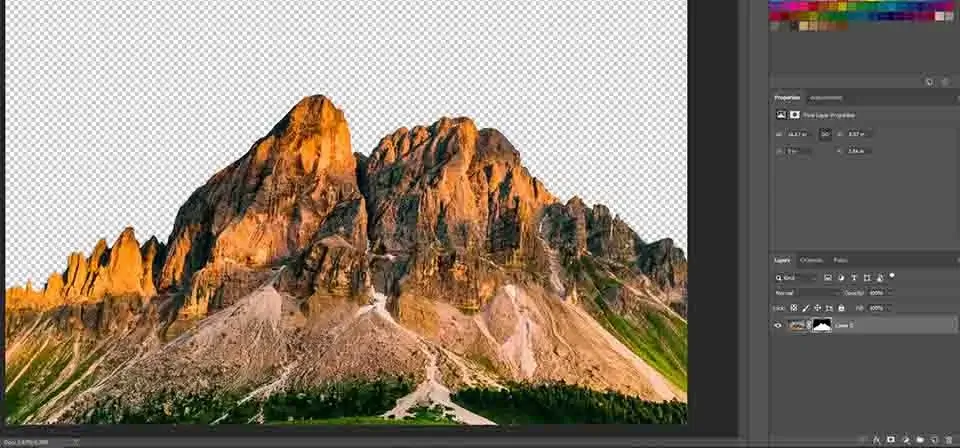
At this point, we will add a Layer Mask with the background layer. So, we press & hold Ctrl/Command for Win/MAC and click on the Alpha 1 channel.
Now, we have the sky area selected, and we will go to the background layer and add a mask. But where are the mountains? The sky is intact whereas the mountains are gone leaving transparency.
Don’t worry. We can fix that easily. With the mask selected, we will use Ctrl/Command+I for Win/MAC and done. Now, we have the sky area removed.

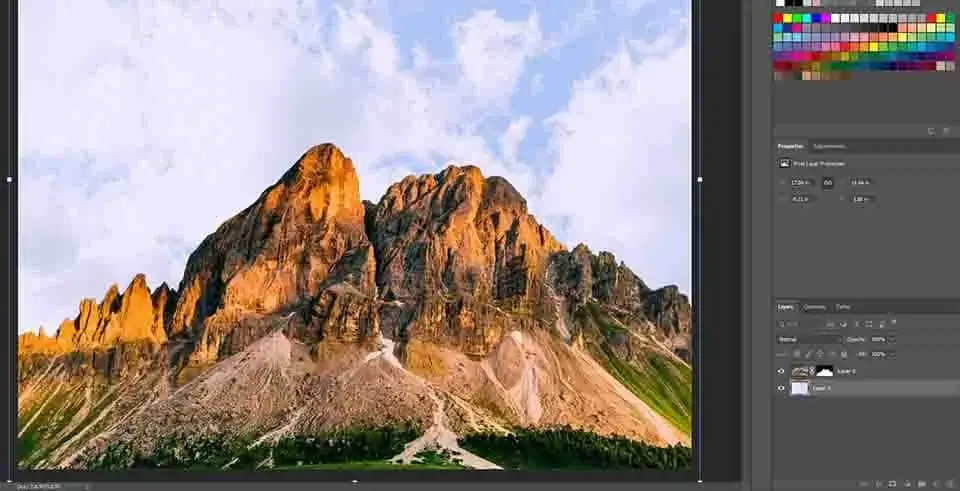
At this point, we will add a sky to cover the empty transparent area. To add the sky to the existing image, just drag and drop it on the project. But the sky is on top, and the mountains are at the back.
So, we move the sky layer under the mountains layer. Also, we resize the sky to cover up the canvas. Now we have a new sky.

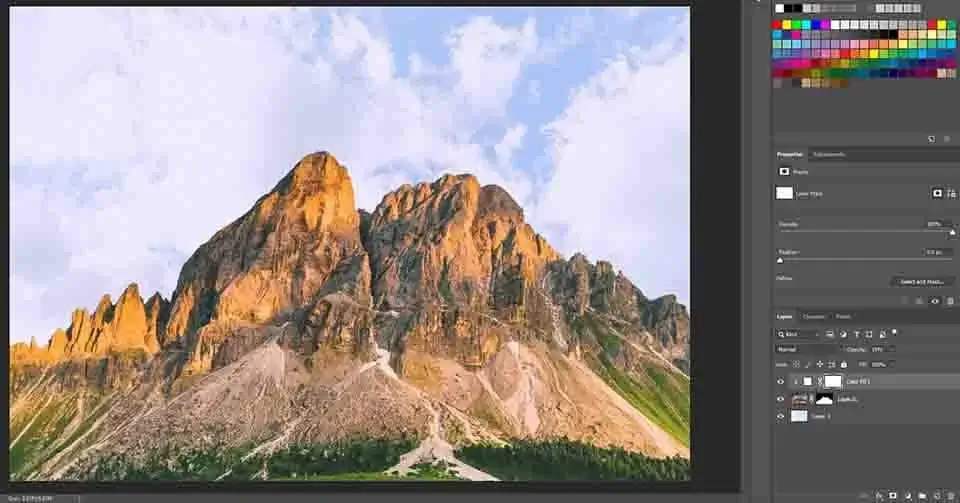
But the new sky is too bright for the mountains. So, we will add a solid color adjustment layer for the mountains only.
First, we add a white-colored layer on top and then press & hold Alt/Option for Win/MAC and click between this layer and the mountain layer.
Then we reduce the opacity of the solid-colored layer to 15% to match the sky brightness. We can also make the sky a little darker, but we believe it is okay.

Step 6: Save
Same as before, we will save a copy in the PSD format so that we can edit it later. Then we will save the final image in JPG.
Conclusion | Image Transparent Background
Image Transparent Background operation works like magic. By doing it properly, you can have the subject ready for further use. You can add a shadow to the subject and create a different impression.
Also, for other graphic editing, you can have access to the subject in many places. Though there are other ways of using image subjects, background transparency has no alternative.
Frequently Asked Questions
How Do I Remove the Background from an Image in Photoshop?
In Photoshop you can follow two ways to remove the background from an image. After selection, use a mask. Or, after selection, copy the selection into another layer and hide the original image.
How Do I Remove the Background Using a Pen Tool?
Using Photoshop Pen Tool, make a work path around the subject. Make a selection by using Ctrl/Command for Win/MAC and press Enter/Return for Win/MAC. Mask the selection and done.
How Can I Make a Logo Transparent for Free?
If you have a Vector logo, it is on a transparent background already. But, if you use a Raster logo, make a selection and mask it. Or you can use an online transparent tool or free logo maker as well.

